I have created this tutorial to demonstrate how to install the TPT Widget on your Blogger Blog.
It's a good idea to have 2 screens open when you do this. One would be your Dashboard for TPT, and the other would be your Dashboard for your Blogger Blog.
From your TPT Dashboard, look at the center of the page where it says Marketing & Promotion. Find the link where it says "Link to your Store" as highlighted in the image above.
When the page changes, you will select the widget above. Click on the RED button that says "Get Code."
Step 1, you will COPY the text that is in the box marked #1 shown in the image above.
Next, you will open up your Blogger Dashboard and click on TEMPLATE in the left tool menu.
Underneath the image of your store, you will see 2 buttons (Layout (l) and Edit HTML (r)

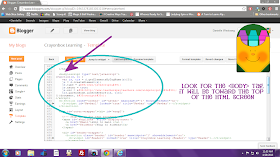
The next screen will come up, and you will see the HTML coding. You will be looking for the tag that looks like this <body> You can see in the highlighted section in my Blog HTML where I have pasted my Widget code. You will paste your code after the <body> tag. After you do this, save.
The next step requires that you go back to your TPT Dashboard (see image above) and copy the text where the #2 is indicated. It is a small code, that will need to be pasted into the sidebar of your Blogger Blog.
You will go back to your Blogger Dashboard and select LAYOUT (instead of Edit HTML).
The image below shows what the Layout section looks like when it is open. Your boxes for your sidebar may be different than mine. You will need an HTML / JAVASCRIPT box to paste the last piece of code. You will need to choose the HTML/JAVASCRIPT box that is in the location that you want the TPT Widget to appear.
If you do NOT already have an HTML/Javascript box - you can create one easily by selecting ADD a Gadget (at the top of the sidebar row as shown in the picture below)
(Skip down 2 images if you already have the HTML/JAVASCRIPT box)
After you click on "add a gadget" this little box will come up. You will scroll down to where it says HTML/JAVASCRIPT. That will add a box (it usually is positioned at the bottom of the sidebar, you can reposition it later!)
This is where you will paste the code for the TPT Widget (Step #2), and SAVE. What this code does is tell the Blogger program where to show the Widget. If you want to see if it works, click on the PREVIEW tab at the top of the page and you will be able to view your Blog. Sometimes when the Widget is first installed it takes a minute to load. After you see where it is positioned, then you can decide if you would like to move up the HTML/JAVASCRIPT box up on your sidebar or not. To do this, you just mouse over it and you will see that the boxes move. You can move any box up or down to be placed where you want them.
If you want to install the other type of TPT Button (the static button that just directs people to your store), you would simply copy the code from your TPT Dashboard, and paste it into an HTML/JAVASCRIPT box.
This is what my Blog looks like so you can see what the TPT Widget will look like after it's installed properly. If you have any questions, or get stuck, feel free to EMAIL ME and I will do my best to help you.
Good luck, and happy blogging!









Hi Dani! Thank you soooo much for this awesome tutorial! I put the TpT link on my blog - finally thanks to your great step-by-step directions!! I'm your newest follower!!
ReplyDelete✿Sue✿
✿Science for Kids Blog✿
Thank you. I was able to add a button as well. I would have never figured it out without your tutorial.
ReplyDeleteThank you so much for this! I would have never figured that out on my own!
ReplyDeleteAmber
Mrs. Laue's Littles
Thank you, thank you, thank you, Dani! Your step-by-step directions were AWESOME and I was able to install the widget so easily thanks to you! Beautiful blog!!! Sincerely, Tina
ReplyDeleteWow! You are incredible! Thanks so much for this post!
ReplyDeleteThanks for the tutorial, Dani!! Huge help and very user friendly!
ReplyDeleteThank you so much for this incredible tutorial! I am a blogging novice but with your help, I think I can become a pro! Thanks for the post. :)
ReplyDeleteThanks for the great tutorial! I was terrified to mess with the html of my blog, your visuals were very helpful and I didn't mess anything up (hopefully). Thanks for sharing a great resource!
ReplyDeleteKaren
An Apple a Day in First Grade
Thank you so much, Dani! I am new to TPT and Blogger so you helped me IMMENSELY!! Please post more tips for Blogger if you can! I am following you closely!
ReplyDeleteJudi
Thirdgradersmakemesmile
Okay so I just followed your step by step directions and ten minutes later I have it all set up!
ReplyDeleteThank you so much! :) Melissa
Thank you so much! Your directions were very very clear!
ReplyDeleteThanks again,
Marylia
Thank you! This was super helpful and easy to follow. :)
ReplyDeleteMrs. M.
AHH!!! Thank you so much!! I am so glad I found you!! I wish I would have found you and hour ago when I started this adventure!! Smiling now!!
ReplyDeleteThank you so much for this!!
ReplyDeleteLauren
Love, Laughter and Learning in Prep!
This comment has been removed by the author.
ReplyDeleteI followed this to a T!!! Thank you so much... but now I see a little symbol next to all of my widgets that looks like a wrench and it says edit.. Am I the only one seeing that? I know it sounds weird..but I haven't seen that until today.. blogging world is a challenge.. I can run my ipads, laptops and chromebooks with my eyes closed..throw me some code and I feel like a vampire must when day starts to break.. I am wilting!!! Thanks!!
ReplyDeletelopezlandlearners@gmail.com
Hi there... Sorry that you feel like a vampire. :) (My email address is on each page at the top with the little envelope (email) symbol. The little wrench/edit would be seen by you in your Layout section of your Blog next to each of your widgets. You are the only one that sees that while you are editing your Blog. It isn't viewed on your Blog. I am answering you here, in case others wonder the same thing. -Danielle-
ReplyDeleteThanks a bunch. This was so helpful!!!
ReplyDeleteOh...My...Gosh! You are awesome! I was wondering how to add one of those widgets. Not savvy at all. Then came you! I did it! I am so happy that you are willing to share how to improve our blogs. Really appreciate it!
ReplyDeleteRenee at The Science School Yard
Thank you :) You made it so much easier to understand :) I got mine all settled in!
ReplyDeletehttp://thirdinhollywood.blogspot.com/
Thank you so much for posting this tutorial. It is exactly what a new blogger needs!
ReplyDeleteKacie
managingandmotivatingmathminds.blogspot.com
Thank you for this wonderful tutorial Danielle! It made inserting the widget EASY!!!
ReplyDeleteLauren
A Teachable Teacher
Thank you SO much for this tutorial!! It is wonderful and easy to follow! I would have never figured this out on my own!
ReplyDeleteSamantha
WOW!! Thank you so much!! It took me a while, but only because I had no knowledge to start from! Thank you, Thank you!!
ReplyDeleteBlessings,
Sarah Burk
FCS and Then Some
Lifesaver! I am adding a link to your blog post on my blog tutorial page! Thank you :)
ReplyDelete~Michelle
from Well, Michelle?
This was so helpful! Thanks.
ReplyDeleteThis was amazing! Thanks for sharing your knowledge :) I'm your newest follower!
ReplyDeleteWow, this is a pretty good post, as I've tried a lot of procedures for this purpose and ended up being failed. But I tried this method a couple of days ago by implementing on my blog and it just worked like a charm. Thanks for the share.
ReplyDeleteRegards,
assignment writing australia
I just came across your tutorial and found it amazingly easy to follow. My TPT widget is up and running on my blog now. Thank you! ;)
ReplyDeleteLiteracy Loving Gals
Oh my goodness! That was really scary, but so easy with your step by step instructions! Thank you so much! Seriously, couldn't have done it without your help!
ReplyDeleteYou made that so easy! Thank you!
ReplyDeleteGrowing Little Learners
Thank you so much! This helped greatly!
ReplyDeleteBobbi
Bitty Bilinguals
Thank you soo much. I really appreciate it!
ReplyDeleteThis was so clear and helpful. Thank you so, so much.
ReplyDeleteThanks so much for sharing this awesome info! I followed it and was able to add the TPT widget...finally directions that I can understand! Thanks so much!!!
ReplyDeletehttp://litwithlyns.blogspot.com/
This tutorial was heaven sent! It was so easy to follow, the pictures were spot on, and I was able to complete this in less than 5 minutes!! Thank you!
ReplyDeleteTonya from Storybook Endings
www.storybookendingsinsecond.blogspot.com
Thank you for the awesome tutorial! I am still in the process of getting my blog up and running and this was so helpful!
ReplyDeleteJust used your tutorial to add the widget. I thought it would be hard, so I've put it off, but you made it so easy! Thanks!
ReplyDeleteKrazy Town
Perfect tutorial! Thank you so much. :)
ReplyDeleteI am so glad I found your adorable and helpful blog.
Awesome tutorial!! Thank you so much!!
ReplyDeleteThank you so much! I am just setting up my very first bog and this was just the tutorial I needed. I appreciate you taking the time to do explain, you made it so easy!
ReplyDeleteThis was just the help I needed!
ReplyDelete